Contextual User Onboarding Emails

This is a non-obvious use case for Super Send but it's possible to use custom variables to send contextual emails to your users based on actions they have or have not taken in your application.
Here's a short video on how this works:
1. Getting the user data from your application
This is 100% dependent on your application. You could write some SQL queries or use a platform like mixpanel to export the data. If you can write some code to handle this automatically, it will be much easier because you will ideally be doing this every day since users may log in and take actions in the app. You want super send to have the most updated information so that by the time the user receives their email, the variables will hold the correct information
But if you can't then export the data and import it into a spreadsheet. You should have:
- the user
- their actions
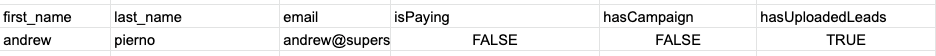
below is an example csv.

We will be using custom variables in Super Send to hold our dynamic usage information
2. Adding the list to Super Send
Now adding the list to Super Send can be done in two ways.
- via our api
- via the UI - uploading a CSV
In the video, I'm using our own public API to update the user information. I have a campaign just like you all do and my leads are the newly signed up customers.
Uploading leads via the UI is not different than for any other campaign other than mapping your custom fields.
Doing it via the api, you can check out our api docs here: https://docs.supersend.io/docs/contact
You can use the create api to both update existing leads and create new ones.
3. Using liquid syntax in your sequence
Here's an example of liquid syntax using a custom variable called hasContact
{% if hasContact == true %}
✅ Added Some Leads
{% else %}
🤝 Add some leads! Here's the info for our leads page https://blog.supersend.io/leads/
{% endif %}
This is how we conditionally create a checklist of items for the user to do next. If they have already added some leads, then they will see the checkbox message, otherwise we show the user a link to the leads page.
This makes things pretty clear to the user what they need to do next.

